
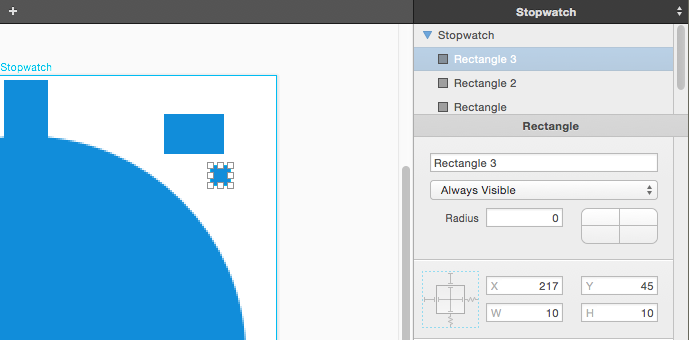
Double click the color, and set the RGB values to 82 82 82. Also, click the box next to Fill, choose Add New Gradient…, and click the left hand color stop. With the rectangle still selected, find the Stroke section in the sidebar, and set it to No Stroke. Your shape’s properties panel should look like the following: With the rounded rectangle shape selected, set the shape’s properties to the following values: Select the Round Rect tool from the toolbar and draw a rounded rectangle on your canvas to represent the outside box of your control. Now that the canvas is ready, you’re all set to create the basic shapes, gradients, and colors of your progress bar. If you want the exact color, set R=45, G=45, B=45, and A=255.

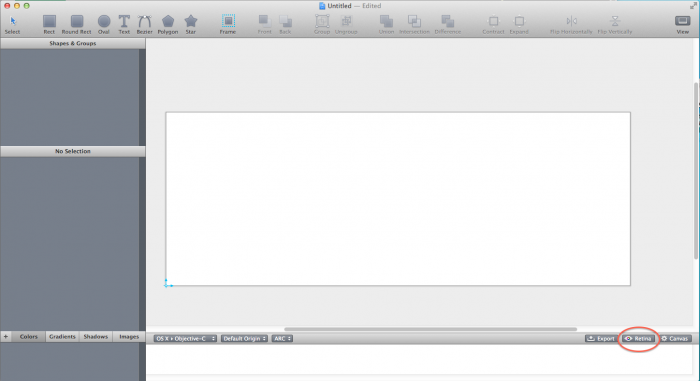
To do this, click the Canvas button to make the canvas 320 pixels by 70 pixels.Change the Underlay color to a dark grey as shown in the screenshot below. Next, you’re going to change the canvas size to a smaller size more appropriate for the progress bar you’re creating, and also change the background color to a nice dark color that the control you’re about to make would look especially nice on.

#PAINTCODE TUTORIAL CODE#
If you have the code view open, the buttons will be above the white panel at the bottom, as shown in the screenshot below: If you’d like to see the retina version at any time, click the Retina button, next to the Canvas button, at the bottom right corner of the PaintCode window. In this tutorial, you’ll be working on the non-retina version of the control. Open a new document in PaintCode, click File\Rename…, name it DynamicProgressIndicator, and hit return. Without further ado, open up PaintCode to get started on your next dynamic UI control! Getting Started
#PAINTCODE TUTORIAL DOWNLOAD#
This tutorial works fine standalone – just make sure you have PaintCode installed, and download this starter project I’ve created for you. It helps if you complete part 1 first, but if you would rather just skip that one and focus on progress bars, that is OK. In this tutorial, you’ll create your own custom progress bar design using PaintCode, and then integrate it into your app. In the first part of the series, we showed you how you could use PaintCode to create beautiful resizable and recolorable buttons. PaintCode is a neat app where you can draw user interfaces like in Photoshop – but instead of generating an image, it generates Core Graphics code. Strictly no comments & posts about piracy, exploits, scripts, third party software, cheating tools, or any other sort of unauthorized game modification.Welcome back to our PaintCode tutorial series! No posts showing what you got from a wheelspin, got as an in-game gift, or what you are gifting. For car trading head over to /r/ForzaAuctions. No game sharing requests and no posts involving real money. No posts involving selling, buying, trading and giving away cars. This includes, but is not limited to pictures of screens taken by phone (unless necessary), low resolution images, uncropped screenshots, intentionally misleading content and misinformation, posts missing proper punctuation, non-descriptive titles and reposts. Low effort posts will be removed at the discretion of the mods. No begging for upvotes, views, plays, likes, shares, downloads, votes, visits, etc.

Posts about Forza Motorsport and real life cars are only allowed in the 'suggesting car to be added' context, which must be clearly noticeable. Strictly no politics and related inappropriate topics, including references.
#PAINTCODE TUTORIAL SERIES#
Posts must be directly related to the Forza Horizon series and in english. No NSFW, brigading, witch hunting or harassing other users. A place to share, discuss and celebrate everything about the Forza Horizon series!īe good to each other, follow reddiquette when posting or commenting.


 0 kommentar(er)
0 kommentar(er)
